事件
是什么
定义
本质上是一个操作。
分类和组成
1.点击事件
onclick:单击事件
ondblclick:双击事件
2.焦点事件
onblur:失去焦点
onfocus:元素获得焦点
3.加载事件
onload:一张 页面或者一幅图片加载完成
4.鼠标事件
onmousedown:鼠标被按下
onmousemove:鼠标被移动
onmouseout:鼠标从某元素移开
onmouseover:鼠标移到某元素之上
5.键盘事件
onkeydown:某个按键被按下
onkeyup:某个按键被松开
onkeypress:某个按键被按下且松开
6.选择和改变
onchange:域的内容被改变
onselect:文本域被选中
7.表单事件
onsubmit:确认按钮
onreset:重置按钮被点击
怎么用
使用方法
1.获取对象
2.绑定事件
通过指定事件属性,设置一个函数。函数就代表了一个事件。
1.鼠标事件
定义方法时,定义一个形参来接收event对象
event对象的属性button可以获取鼠标按钮键被点击。
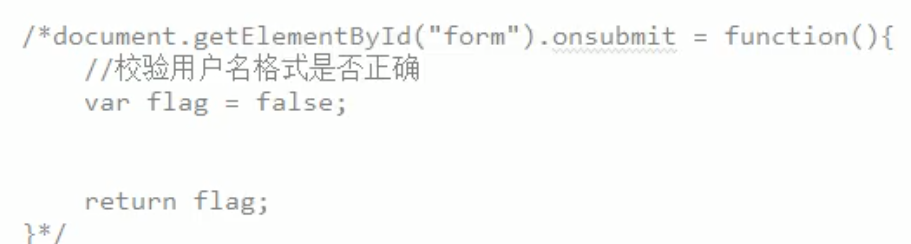
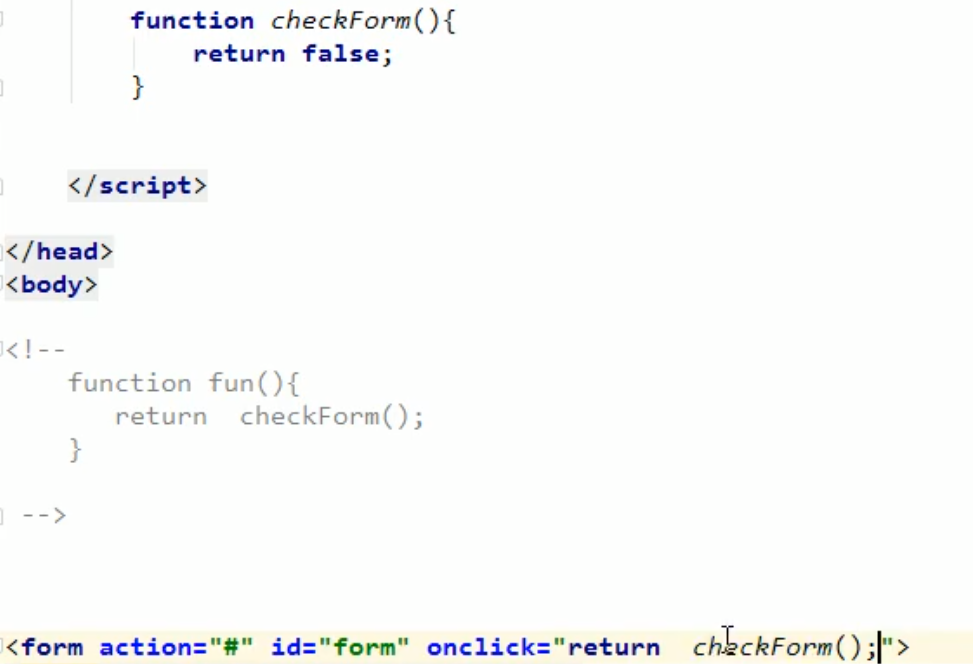
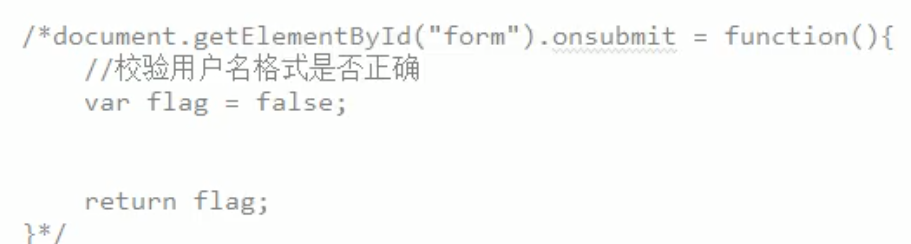
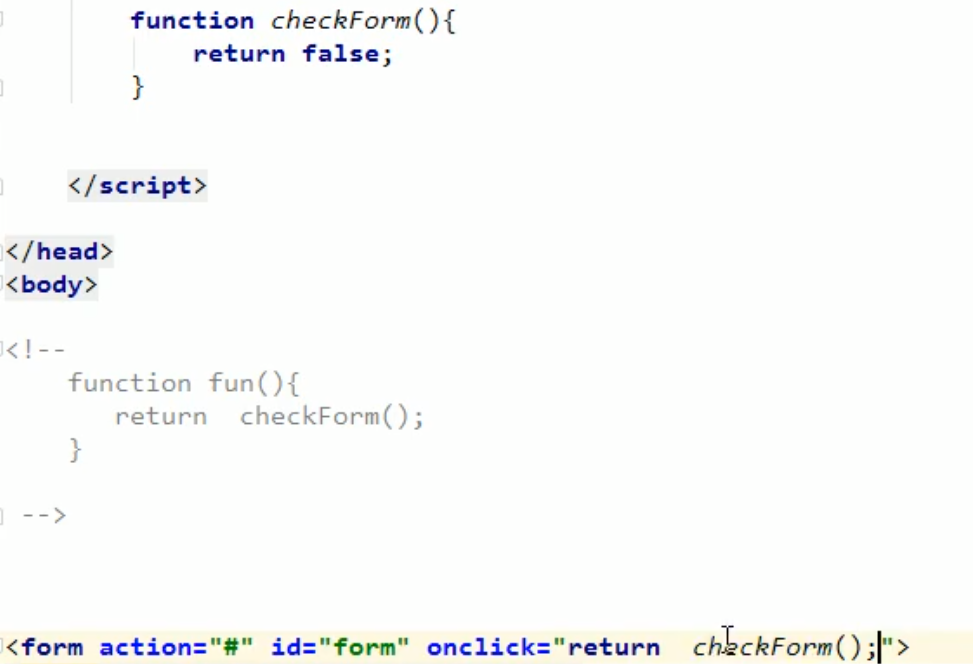
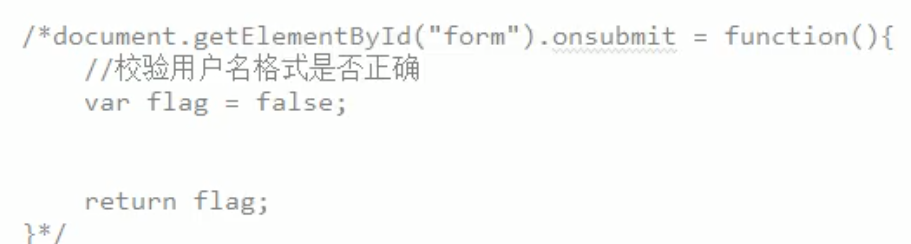
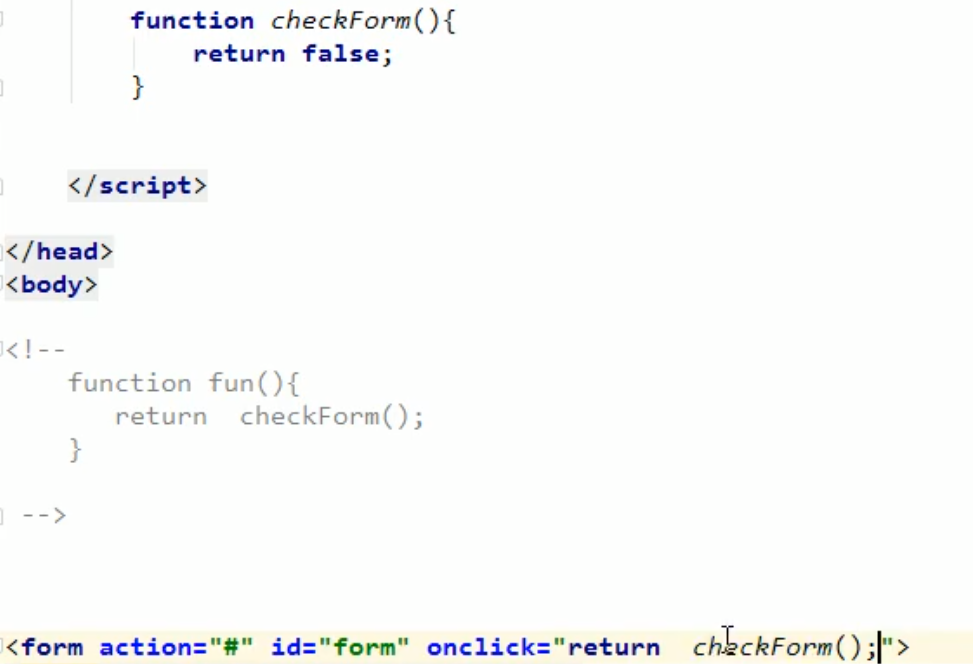
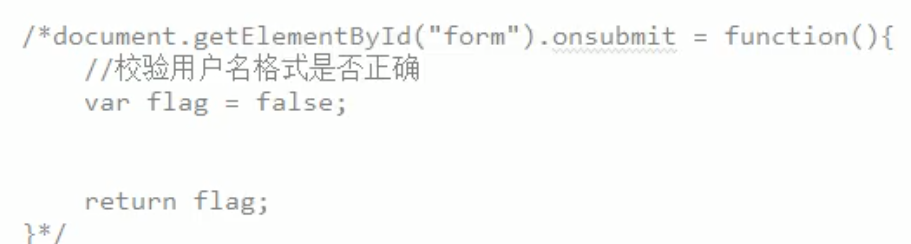
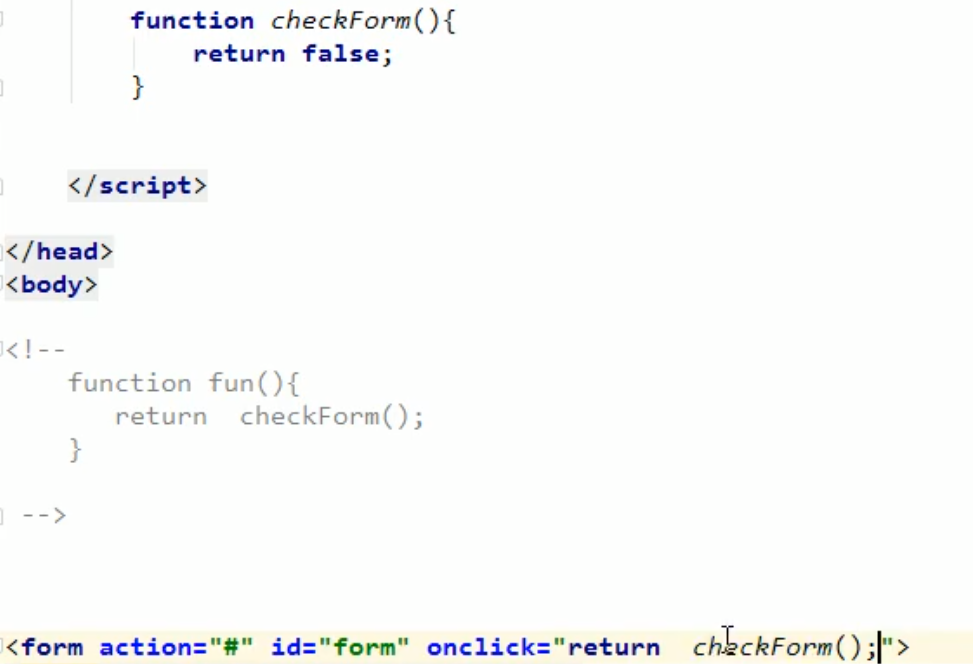
2.表单事件


为什么
目的:
某些组件被执行了某些操作后,出发了某些代码的执行。
相关知识点
1.有一个所有页面加载完之后,再去执行的方法,即window.onload
是什么
定义
本质上是一个操作。
分类和组成
1.点击事件
onclick:单击事件
ondblclick:双击事件
2.焦点事件
onblur:失去焦点
onfocus:元素获得焦点
3.加载事件
onload:一张 页面或者一幅图片加载完成
4.鼠标事件
onmousedown:鼠标被按下
onmousemove:鼠标被移动
onmouseout:鼠标从某元素移开
onmouseover:鼠标移到某元素之上
5.键盘事件
onkeydown:某个按键被按下
onkeyup:某个按键被松开
onkeypress:某个按键被按下且松开
6.选择和改变
onchange:域的内容被改变
onselect:文本域被选中
7.表单事件
onsubmit:确认按钮
onreset:重置按钮被点击
怎么用
使用方法
1.获取对象
2.绑定事件
通过指定事件属性,设置一个函数。函数就代表了一个事件。
1.鼠标事件
定义方法时,定义一个形参来接收event对象
event对象的属性button可以获取鼠标按钮键被点击。
2.表单事件


为什么
目的:
某些组件被执行了某些操作后,出发了某些代码的执行。
相关知识点
1.有一个所有页面加载完之后,再去执行的方法,即window.onload事件
是什么
定义
本质上是一个操作。
分类和组成
1.点击事件
onclick:单击事件
ondblclick:双击事件
2.焦点事件
onblur:失去焦点
onfocus:元素获得焦点
3.加载事件
onload:一张 页面或者一幅图片加载完成
4.鼠标事件
onmousedown:鼠标被按下
onmousemove:鼠标被移动
onmouseout:鼠标从某元素移开
onmouseover:鼠标移到某元素之上
5.键盘事件
onkeydown:某个按键被按下
onkeyup:某个按键被松开
onkeypress:某个按键被按下且松开
6.选择和改变
onchange:域的内容被改变
onselect:文本域被选中
7.表单事件
onsubmit:确认按钮
onreset:重置按钮被点击
怎么用
使用方法
1.获取对象
2.绑定事件
通过指定事件属性,设置一个函数。函数就代表了一个事件。
1.鼠标事件
定义方法时,定义一个形参来接收event对象
event对象的属性button可以获取鼠标按钮键被点击。
2.表单事件


为什么
目的:
某些组件被执行了某些操作后,出发了某些代码的执行。
相关知识点
1.有一个所有页面加载完之后,再去执行的方法,即window.onload
是什么
定义
本质上是一个操作。
分类和组成
1.点击事件
onclick:单击事件
ondblclick:双击事件
2.焦点事件
onblur:失去焦点
onfocus:元素获得焦点
3.加载事件
onload:一张 页面或者一幅图片加载完成
4.鼠标事件
onmousedown:鼠标被按下
onmousemove:鼠标被移动
onmouseout:鼠标从某元素移开
onmouseover:鼠标移到某元素之上
5.键盘事件
onkeydown:某个按键被按下
onkeyup:某个按键被松开
onkeypress:某个按键被按下且松开
6.选择和改变
onchange:域的内容被改变
onselect:文本域被选中
7.表单事件
onsubmit:确认按钮
onreset:重置按钮被点击
怎么用
使用方法
1.获取对象
2.绑定事件
通过指定事件属性,设置一个函数。函数就代表了一个事件。
1.鼠标事件
定义方法时,定义一个形参来接收event对象
event对象的属性button可以获取鼠标按钮键被点击。
2.表单事件


为什么
目的:
某些组件被执行了某些操作后,出发了某些代码的执行。
相关知识点
1.有一个所有页面加载完之后,再去执行的方法,即window.onload

