响应式布局
定义
同一套页面可以兼容不同分辨率的设备的布局。
它的实现依赖于栅格系统,栅格系统将一行平均分为12个格子,可以指定元素占据了几个格子。
使用方法
1.定义容器
分类:
1.container
两边留白
2.container-fluid
每一种设备都是100%宽度
2.定义行
class样式row
3.定义元素
指定该元素在不同设备上,所占据的格子数目。
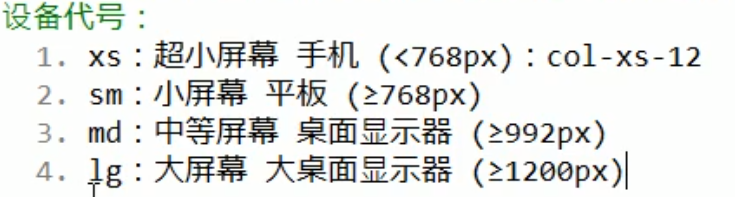
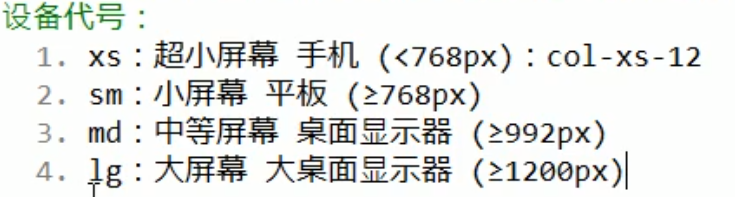
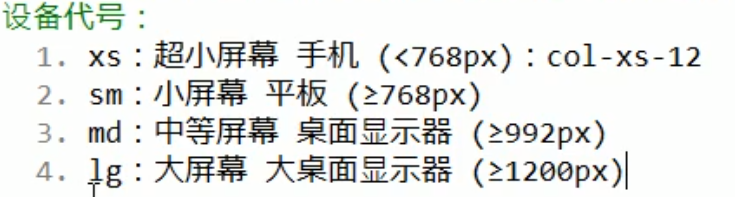
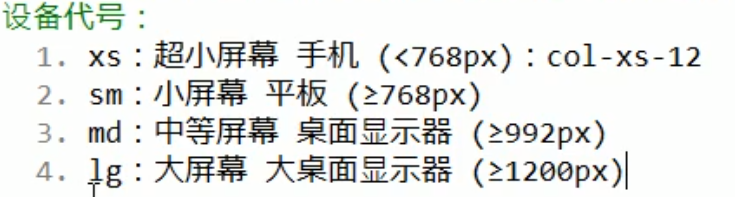
class样式col-设备代号-格子数目
分类:

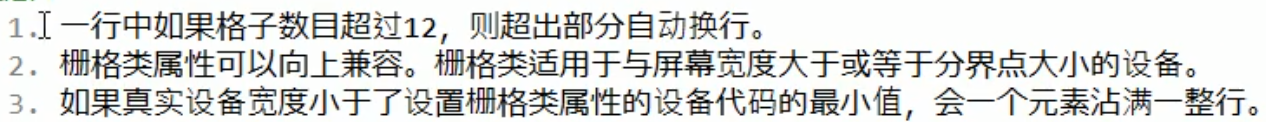
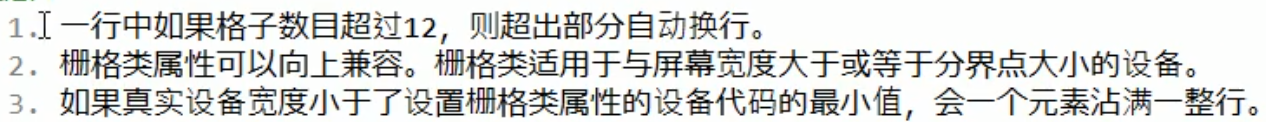
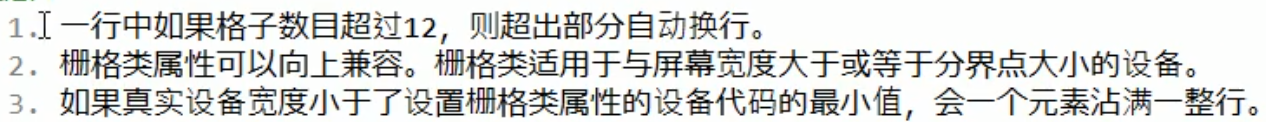
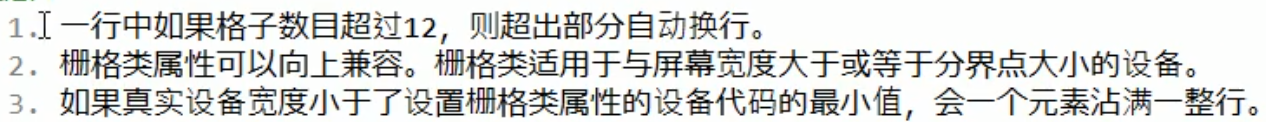
相关知识点
 ## 定义
## 定义
同一套页面可以兼容不同分辨率的设备的布局。
它的实现依赖于栅格系统,栅格系统将一行平均分为12个格子,可以指定元素占据了几个格子。
使用方法
1.定义容器
分类:
1.container
两边留白
2.container-fluid
每一种设备都是100%宽度
2.定义行
class样式row
3.定义元素
指定该元素在不同设备上,所占据的格子数目。
class样式col-设备代号-格子数目
分类:

相关知识点
 布局
布局
定义
同一套页面可以兼容不同分辨率的设备的布局。
它的实现依赖于栅格系统,栅格系统将一行平均分为12个格子,可以指定元素占据了几个格子。
使用方法
1.定义容器
分类:
1.container
两边留白
2.container-fluid
每一种设备都是100%宽度
2.定义行
class样式row
3.定义元素
指定该元素在不同设备上,所占据的格子数目。
class样式col-设备代号-格子数目
分类:

相关知识点
 ## 定义
## 定义
同一套页面可以兼容不同分辨率的设备的布局。
它的实现依赖于栅格系统,栅格系统将一行平均分为12个格子,可以指定元素占据了几个格子。
使用方法
1.定义容器
分类:
1.container
两边留白
2.container-fluid
每一种设备都是100%宽度
2.定义行
class样式row
3.定义元素
指定该元素在不同设备上,所占据的格子数目。
class样式col-设备代号-格子数目
分类:

相关知识点

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 小马Ti的博客!
评论

