AJAX实现
分类
1.JS方式
①
2.JQ方式
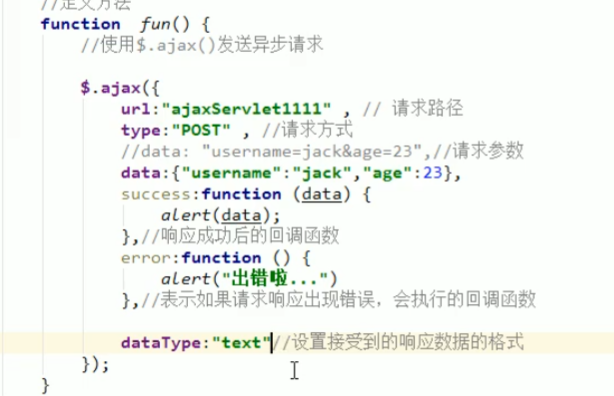
①$.ajax()
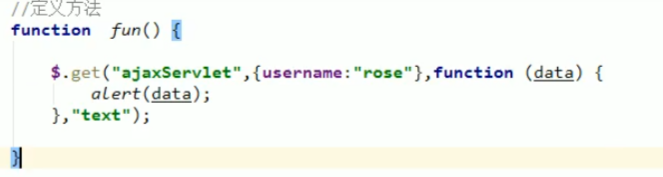
②$.get()
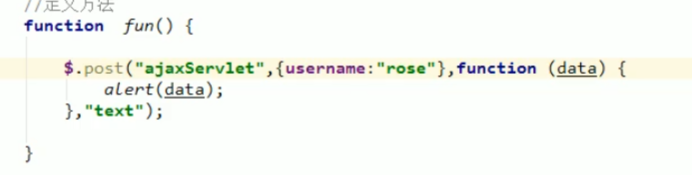
③$.post()
使用方法
Ⅰ、JS方式
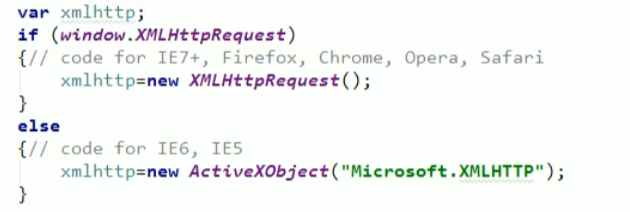
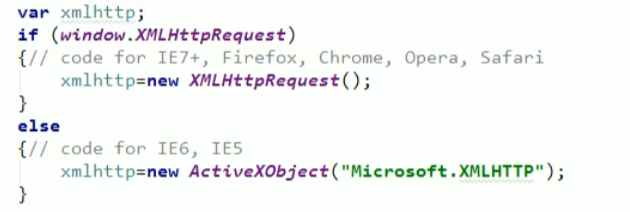
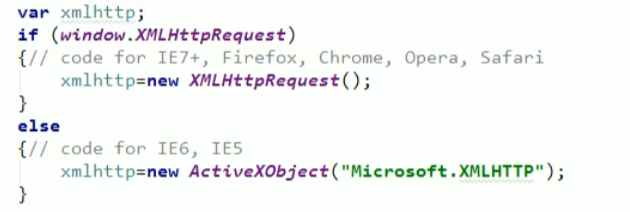
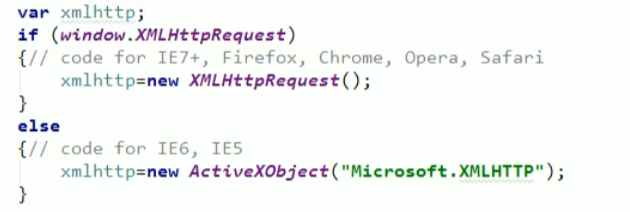
①创建核心对象

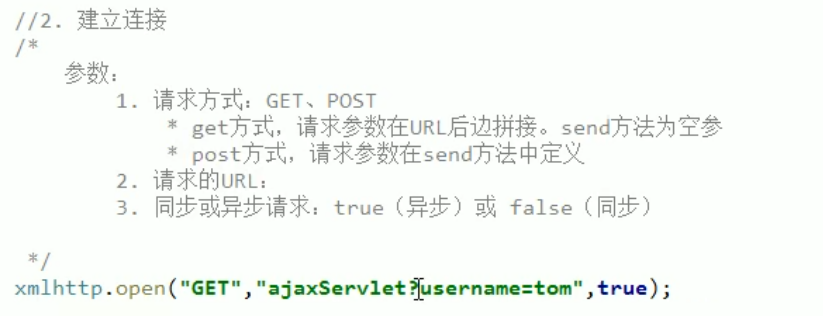
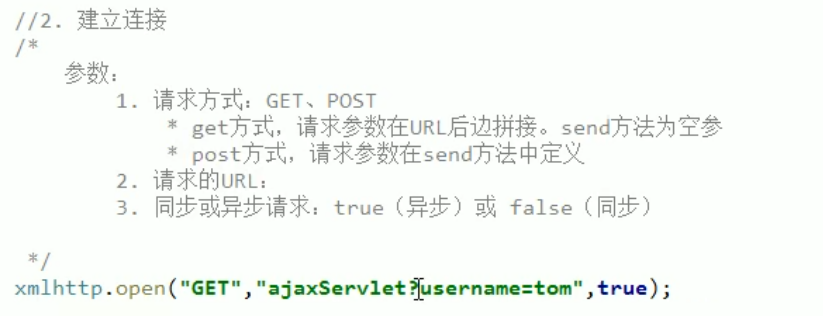
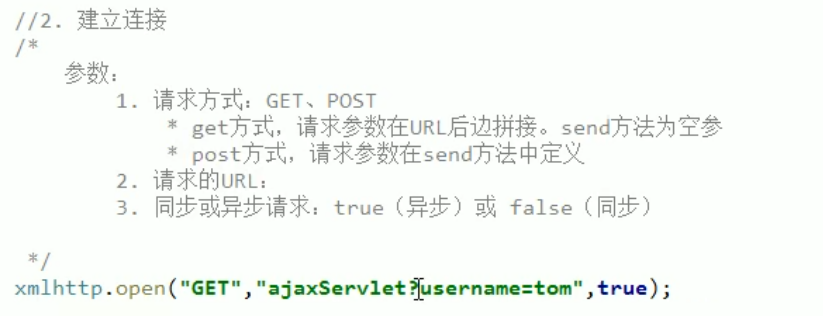
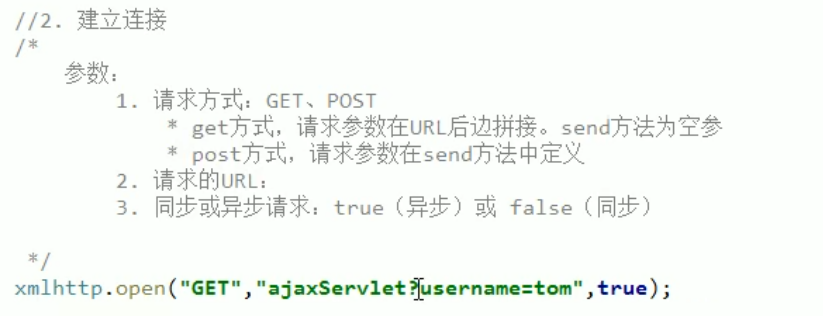
②建立连接

③发送请求

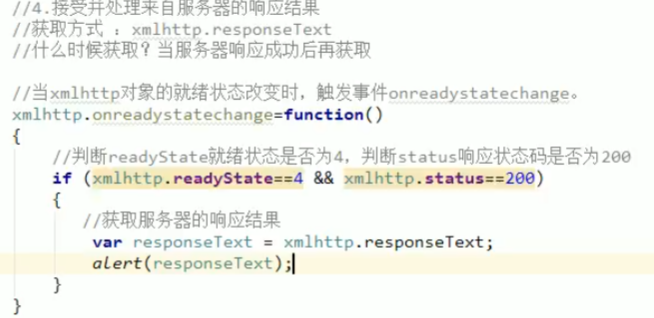
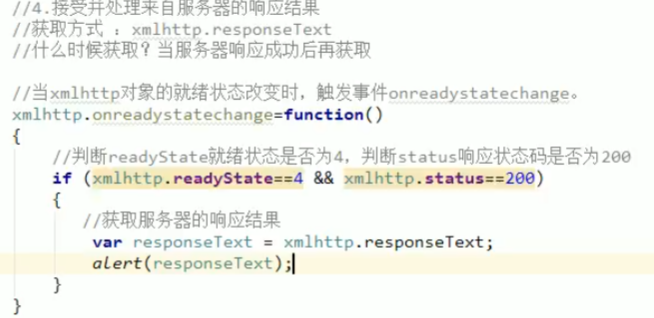
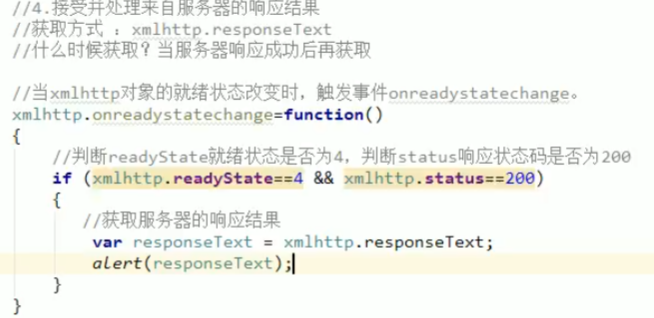
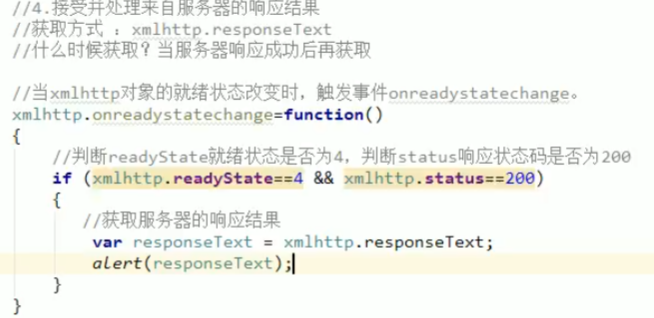
④接收并处理来自服务器的响应结果

Ⅱ.JQ方式
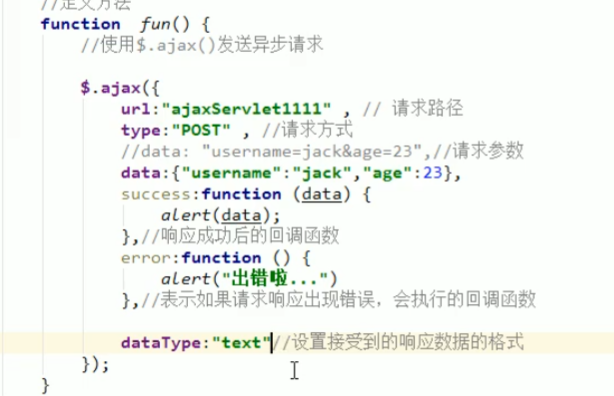
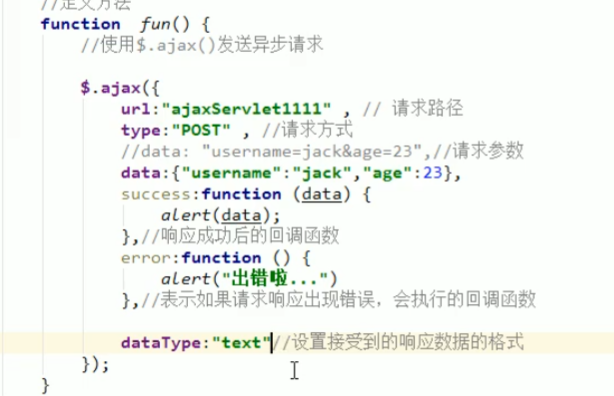
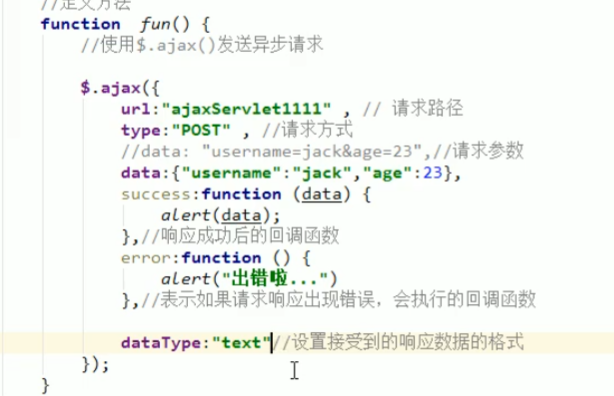
1.$.ajax()

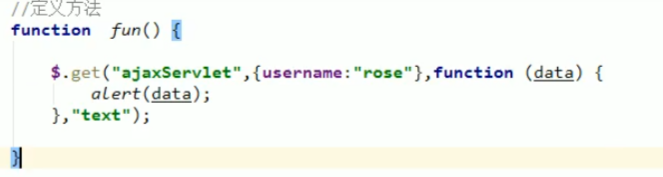
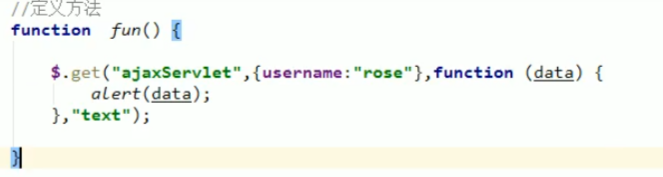
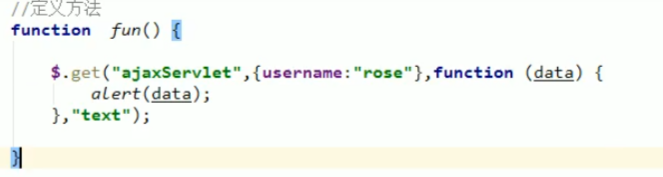
2.$.get()

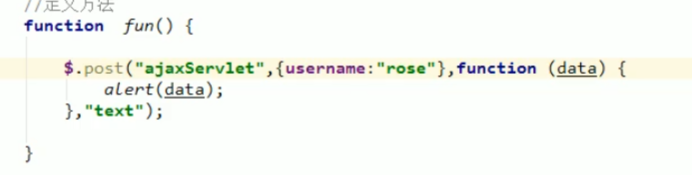
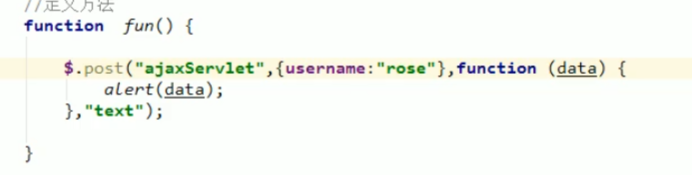
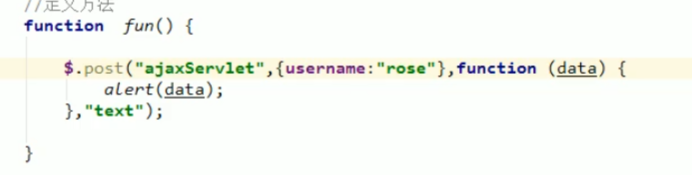
3.$.post()
 ## 分类
## 分类
1.JS方式
①
2.JQ方式
①$.ajax()
②$.get()
③$.post()
使用方法
Ⅰ、JS方式
①创建核心对象

②建立连接

③发送请求

④接收并处理来自服务器的响应结果

Ⅱ.JQ方式
1.$.ajax()

2.$.get()

3.$.post()
 实现
实现
分类
1.JS方式
①
2.JQ方式
①$.ajax()
②$.get()
③$.post()
使用方法
Ⅰ、JS方式
①创建核心对象

②建立连接

③发送请求

④接收并处理来自服务器的响应结果

Ⅱ.JQ方式
1.$.ajax()

2.$.get()

3.$.post()
 ## 分类
## 分类
1.JS方式
①
2.JQ方式
①$.ajax()
②$.get()
③$.post()
使用方法
Ⅰ、JS方式
①创建核心对象

②建立连接

③发送请求

④接收并处理来自服务器的响应结果

Ⅱ.JQ方式
1.$.ajax()

2.$.get()

3.$.post()

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 小马Ti的博客!
评论

