CSS
是什么
定义
Cascading Style Sheets 层叠样式表
结构形式

分类和组成
1.内联样式
在标签内部使用
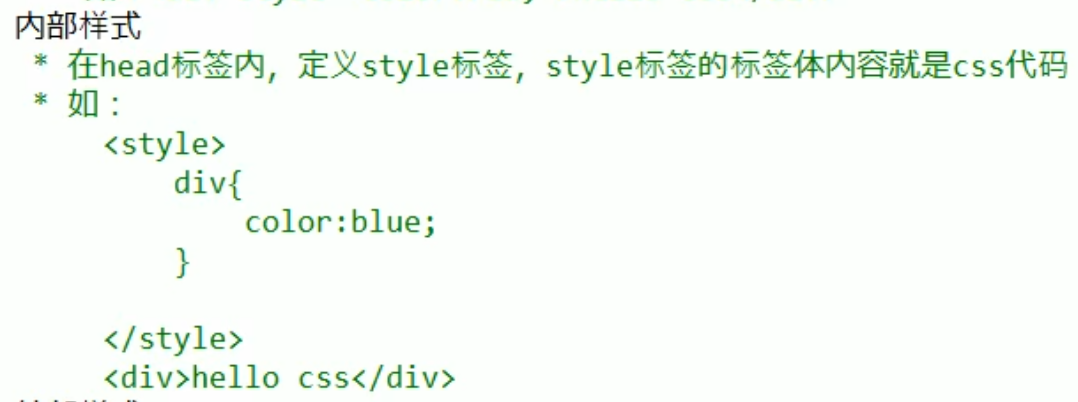
2.内部样式
在head标签内定义style标签。style标签体内容就是css代码
3.外部样式
在head标签内定义link标签。link标签引入外部的css文件
怎么用
使用方法
1.内联样式

2.内部样式

3.外部样式

为什么
应用价值
优点
1.降低耦合度
2.功能强大
3.分工协作更加容易,提高开发效率
相关知识点
@import “”; – 也可以引入css文件,但是不常用
是什么
定义
Cascading Style Sheets 层叠样式表
结构形式

分类和组成
1.内联样式
在标签内部使用
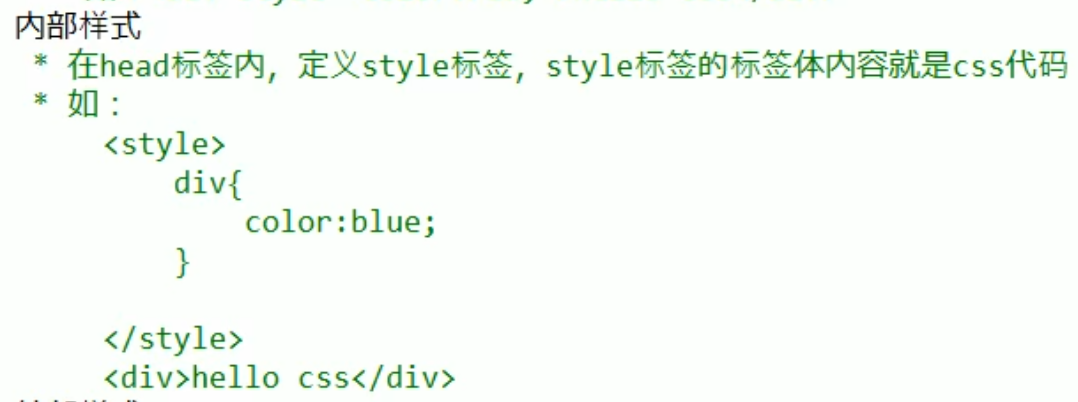
2.内部样式
在head标签内定义style标签。style标签体内容就是css代码
3.外部样式
在head标签内定义link标签。link标签引入外部的css文件
怎么用
使用方法
1.内联样式

2.内部样式

3.外部样式

为什么
应用价值
优点
1.降低耦合度
2.功能强大
3.分工协作更加容易,提高开发效率
相关知识点
@import “”; – 也可以引入css文件,但是不常用SS
是什么
定义
Cascading Style Sheets 层叠样式表
结构形式

分类和组成
1.内联样式
在标签内部使用
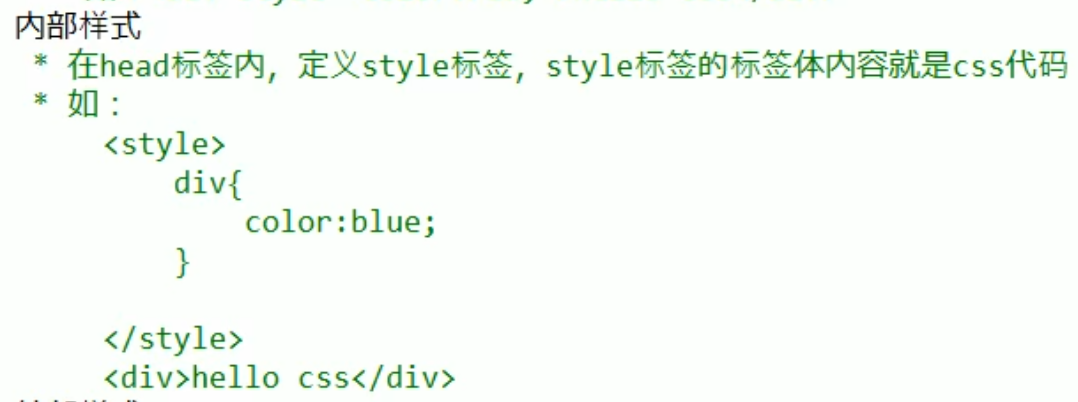
2.内部样式
在head标签内定义style标签。style标签体内容就是css代码
3.外部样式
在head标签内定义link标签。link标签引入外部的css文件
怎么用
使用方法
1.内联样式

2.内部样式

3.外部样式

为什么
应用价值
优点
1.降低耦合度
2.功能强大
3.分工协作更加容易,提高开发效率
相关知识点
@import “”; – 也可以引入css文件,但是不常用
是什么
定义
Cascading Style Sheets 层叠样式表
结构形式

分类和组成
1.内联样式
在标签内部使用
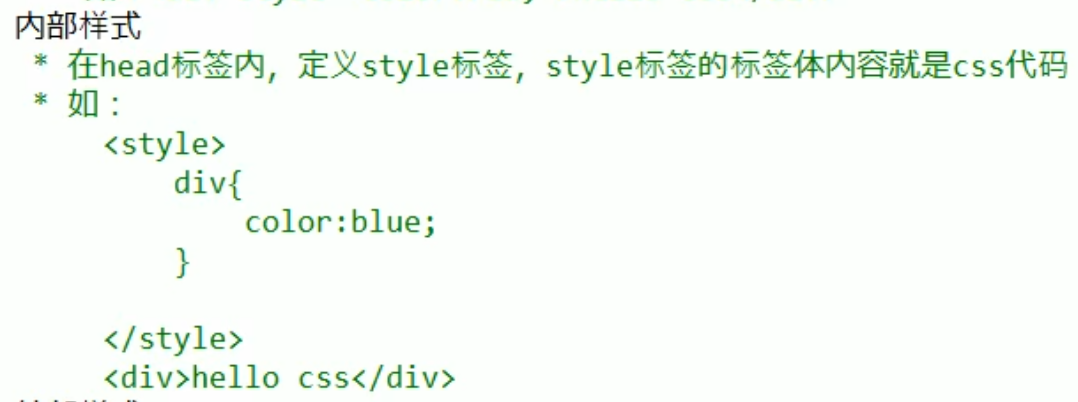
2.内部样式
在head标签内定义style标签。style标签体内容就是css代码
3.外部样式
在head标签内定义link标签。link标签引入外部的css文件
怎么用
使用方法
1.内联样式

2.内部样式

3.外部样式

为什么
应用价值
优点
1.降低耦合度
2.功能强大
3.分工协作更加容易,提高开发效率
相关知识点
@import “”; – 也可以引入css文件,但是不常用
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 小马Ti的博客!
评论

