搭建Vuex环境
使用方法
1.安装vuex插件
1 | npm i vuex@3 |
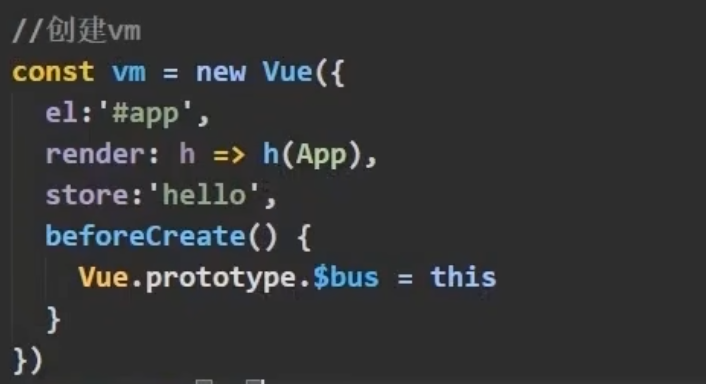
2.在创建的vm中配置store

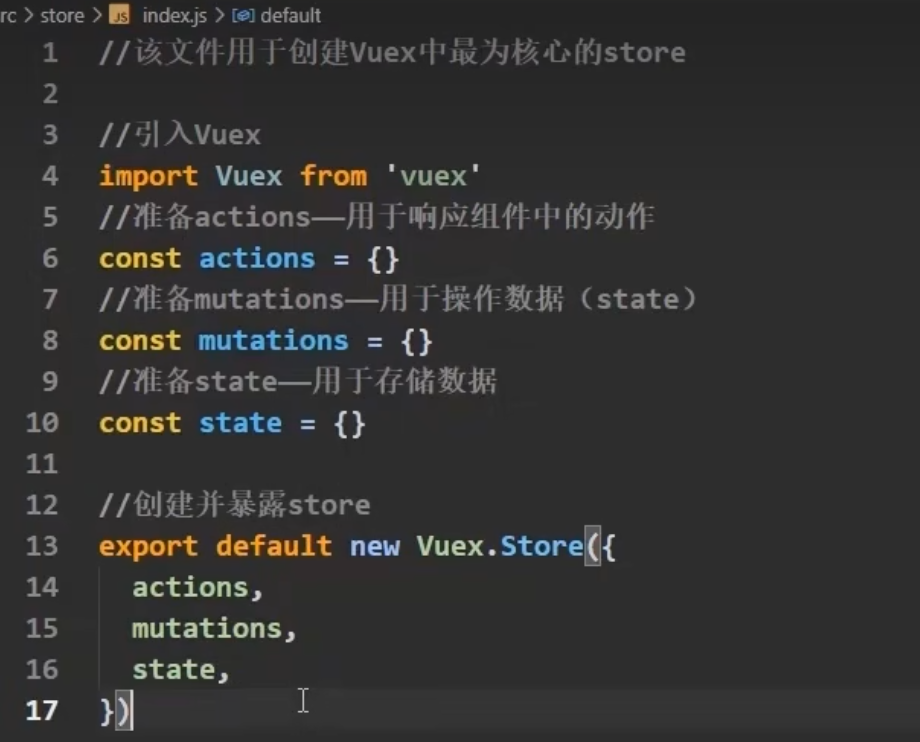
3.创建文件夹store,并在里面创建index.js文件
4.使用插件
在index.js引入

5.在index.js文件中,创建store并配置配置项actions/mutations/state

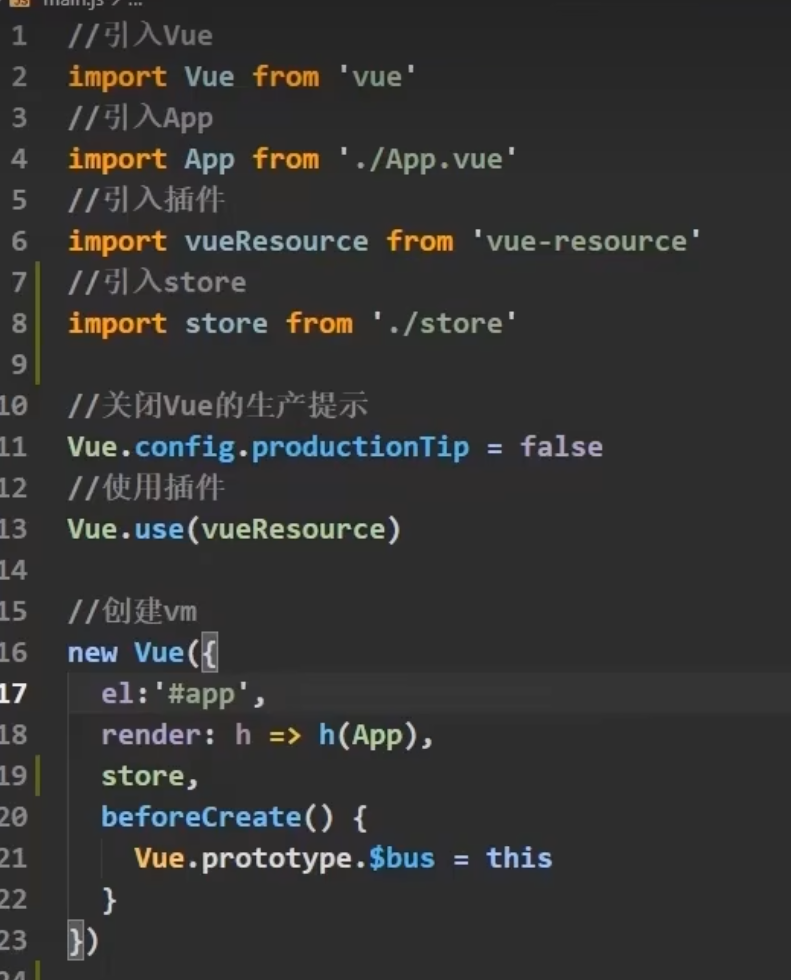
6.在main.js中引入store并配置

PS:
1.版本需要适配
vue2中,只能用vuex3版本
vue3中,只能用vuex4版本
2.卸载vuex
1 | npm uninstall vuex # 卸载 |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 小马Ti的博客!
评论

