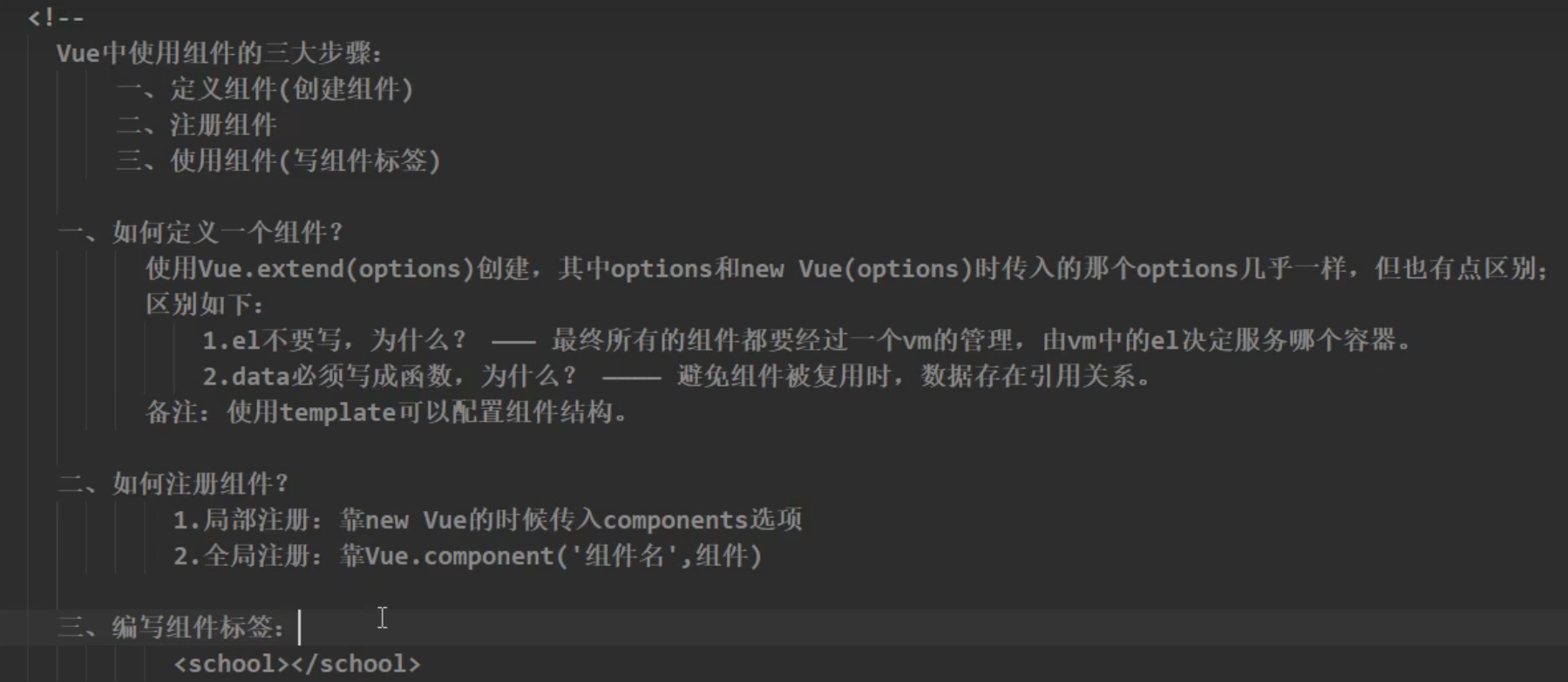
组件
使用方法

注意事项

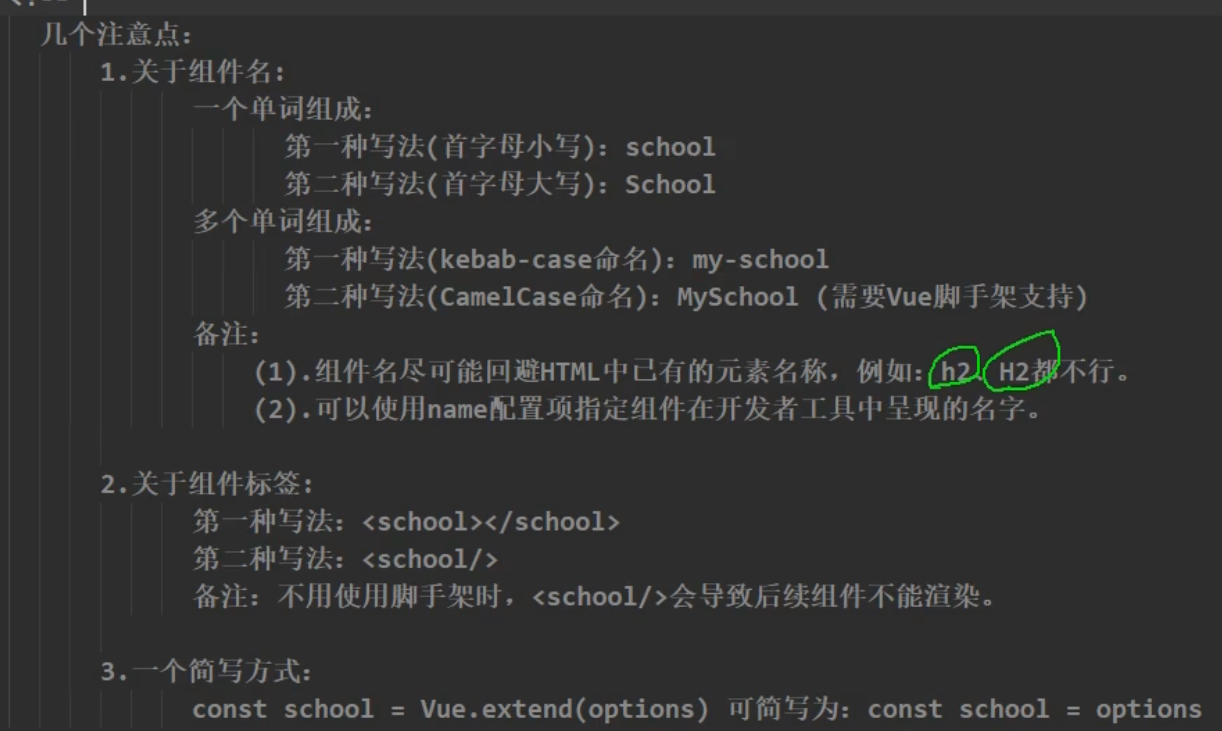
1.组件命名:
- 单个词:可以使用小写字母(如
schoo)或首字母大写(如School)。 - 多个词:推荐使用kebab-case(如
my-school),也可以使用CamelCase(如MySchool),但后者需要Vue脚手架的支持。 - 避免冲突:组件名应尽量避免与HTML元素名重复,例如不能用
h2等作为组件名。 - 自定义显示名:可以通过设置
name选项来指定组件在开发者工具中的显示名称。
2.组件标签:
- 使用闭合标签的方式
<school></school>是标准的用法。 - 简写形式
<school />也是有效的,但不使用脚手架时可能导致后续组件无法正常渲染。
3.简化定义:
- 当使用
Vue.extend(options)来定义组件时,可以直接简写为const school = options以减少代码量。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 小马Ti的博客!
评论

