Vue实例与组件实例
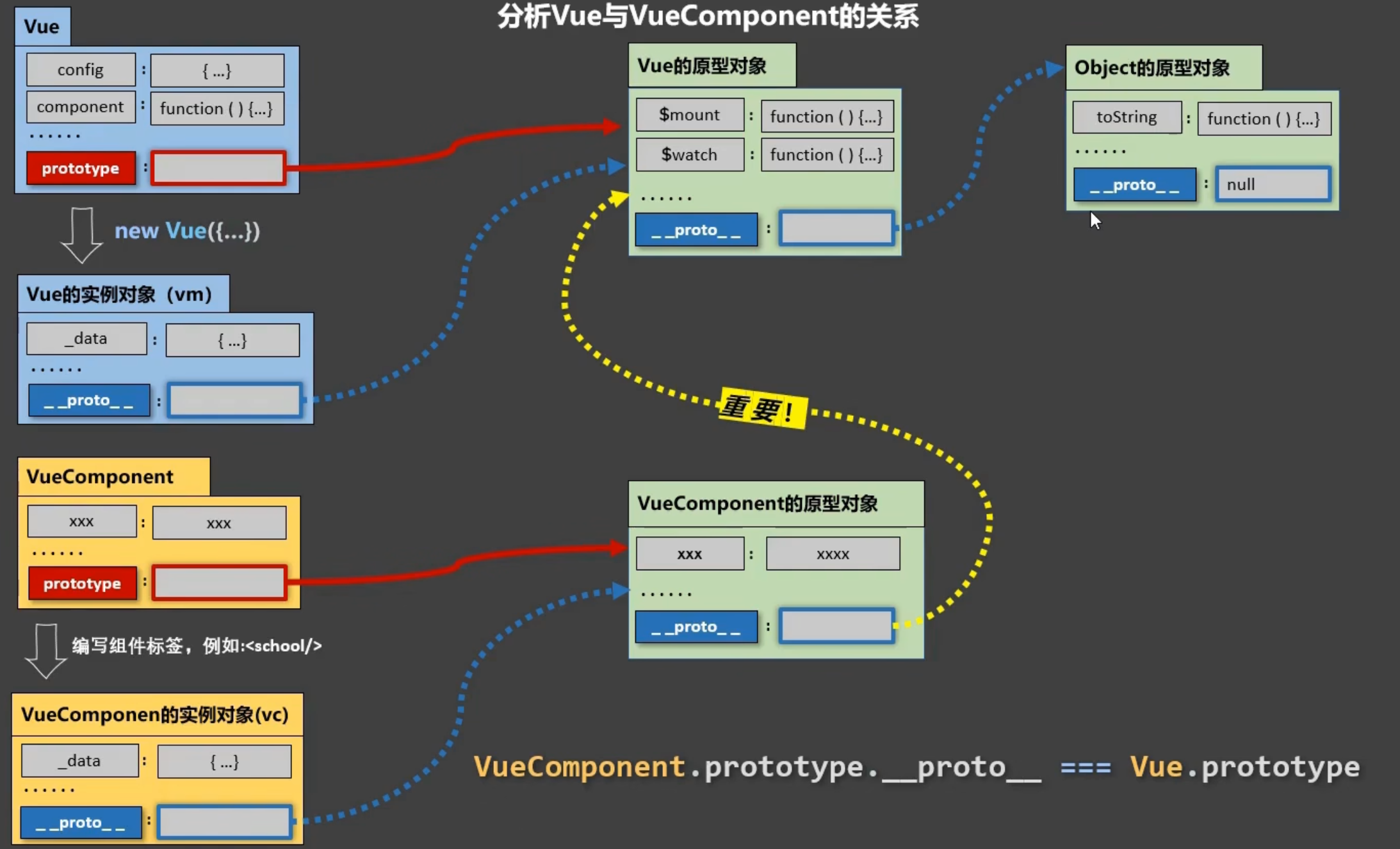
1.VueComponent.prototype.__proto__ === Vue.prototype。这行代码揭示了VueComponent(Vue的组件构造函数)的原型链与Vue(Vue实例的构造函数)的原型链之间的关系。这种关系是通过JavaScript的原型继承机制实现的。
2.建立这种原型链关系的目的是为了让组件实例对象(通常用vc表示)能够访问Vue原型上的属性和方法。这对于Vue.js的应用开发非常关键,因为它允许组件继承和利用Vue实例上的功能。

3.通过原型链访问 Vue 的原型对象,这是 JavaScript 的 原型继承机制,组件实例 vc 可以沿着原型链逐级访问到 Vue 的原型对象,从而使用 Vue 定义在其原型上的方法或属性,例如 $mount、$watch 等。.
4.通过 $parent 访问 Vue 的实例对象,这是 Vue 的 组件树结构(父子关系)设计,vc(子组件实例)的 $parent 属性会指向 vm(父组件实例)。通过 $parent,vc 可以直接访问父组件的实例数据和方法,比如父组件的 $data、methods 中定义的函数等。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 小马Ti的博客!
评论

