VueComponent构造函数
组件的本质上就是这个构造函数

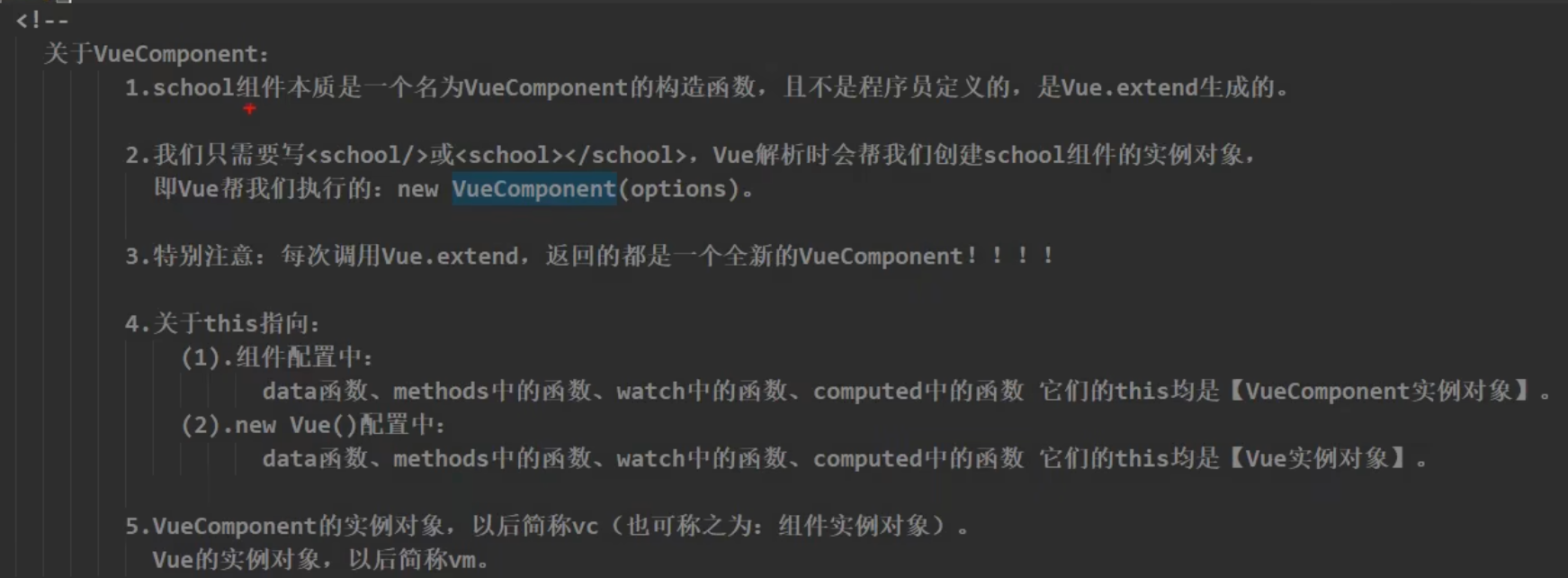
- 关于VueComponent:
- 图中提到,school组件实际上是一个名为VueComponent的构造函数,这个构造函数不是由程序员直接定义的,而是通过Vue.extend生成的。
- 使用方法:
- 使用VueComponent的方法很简便,只需要编写
<school/>或<school></school>这样的标签。Vue在解析时会自动创建school组件的实例对象,相当于Vue帮我们执行了new VueComponent(options)。
- 使用VueComponent的方法很简便,只需要编写
- 特别注意事项:
- 每次调用Vue.extend时,都会返回一个新的VueComponent。
- 关于this指向:
- 在组件配置中,包括data函数、methods中的函数、watch中的函数以及computed中的函数,它们的this都指向VueComponent实例对象。
- 相比之下,在new Vue()配置中,这些函数的this则指向Vue实例对象。
- 实例对象简称:
- VueComponent的实例对象可以简称为vc,也可以称之为组件实例对象。
- Vue的实例对象则简称为vm。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 小马Ti的博客!
评论

