Vuex
定义
Vuex 是一个专门为 Vue.js 应用设计的状态管理模式和库。它采用集中式存储管理应用的所有状态,并以一种可预测的方式确保状态的变化。Vuex 使得 Vue 组件之间的状态共享更加简单、高效,尤其适用于中大型应用。
组成部分
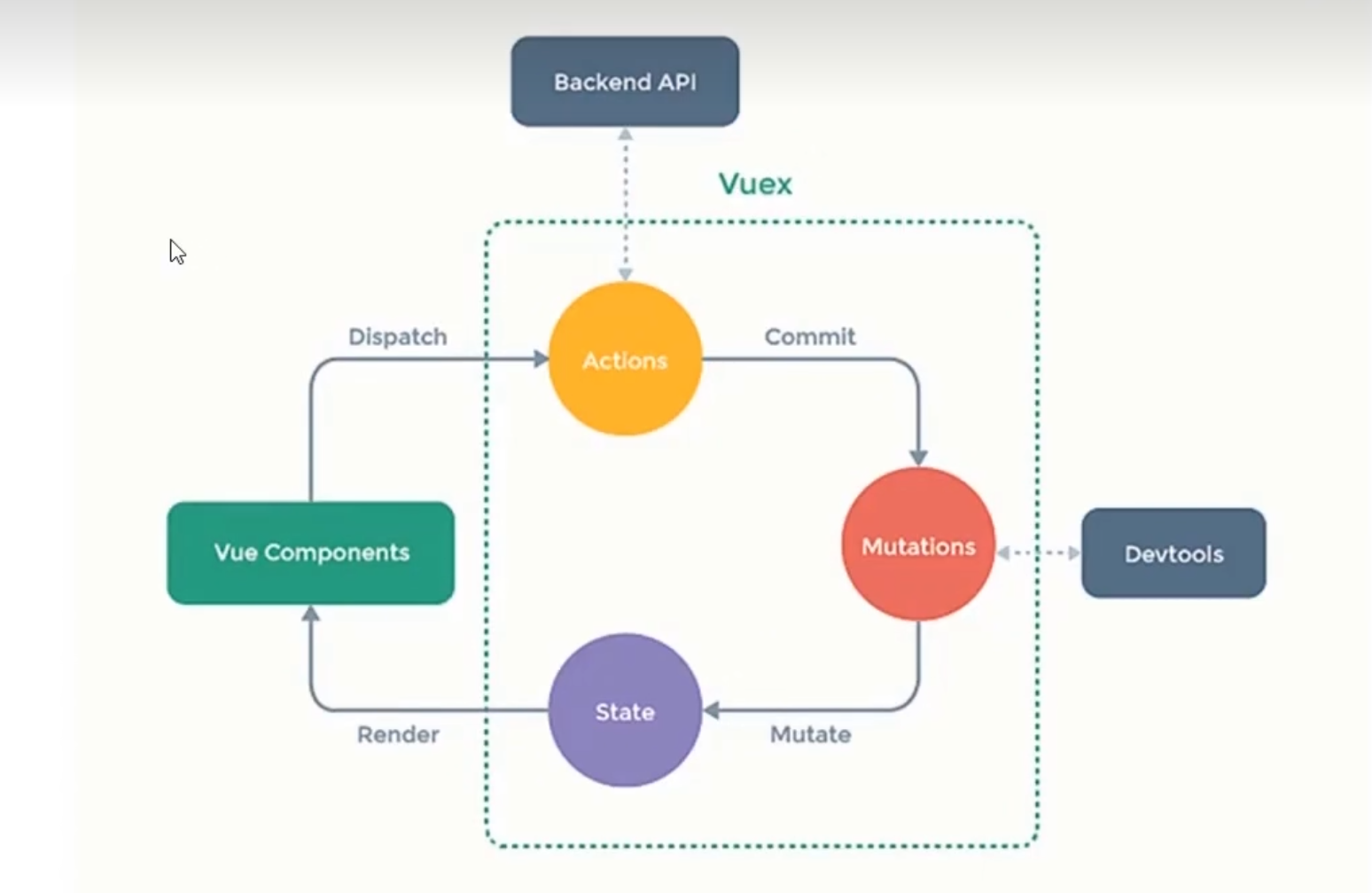
Vuex 的核心组成部分包括:
1.State(状态):
应用的核心数据存储区。
2.Getters(派生状态):
计算并返回从 state 派生的状态。
3.Mutations(突变):
同步修改 state 数据的唯一方法。
4.Actions(动作):
处理异步操作,间接提交 mutations。
5.Modules(模块):
为大型应用提供模块化的状态管理。
结构形式
Vuex 的结构通常包括:
1.state:存储全局状态数据。
2.mutations:包含一组同步方法来修改 state。
3.actions:包含处理异步逻辑并触发 mutations 的方法。
4.getters:用于访问 state 并返回派生状态(类似于计算属性)。
5.modules(可选):对大型应用进行模块化管理,将 state、mutations、actions 和 getters 分组管理。
分类
Vuex 作为一种状态管理方案,适用于以下几种常见类型的应用:
1.单页面应用(SPA):通过集中式管理所有的状态,避免多页面之间的状态传递复杂性。
2.中大型 Vue 应用:当多个组件需要共享状态时,使用 Vuex 能够保持状态管理的清晰性和一致性。
作用
1.集中管理应用状态:Vuex 提供了一个全局的状态管理器,使得各个组件可以共享同一份数据,避免了复杂的 props 和事2.件传递。
3.可追踪的状态变化:通过 mutations 提供的同步方法,使得状态的变化可以被追踪和调试。
4.异步逻辑集中管理:通过 actions 来处理异步逻辑和复杂的业务操作,避免直接在组件内部编写过多逻辑。
目的
Vuex 的主要目的是解决 Vue.js 应用中多个组件之间共享状态的问题,提供一种集中式的、可预测的状态管理方案。
基本原理
Vuex 的核心是通过一个全局的状态树来管理应用的状态。它通过 mutation 来同步修改状态,通过 action 来处理异步操作,通过 getter 来派生计算属性,整个过程被严格管理,从而确保状态变化是可追溯的。