Teleport组件
什么是Teleport?’
Teleport是一种能够将我们的组件html结构移动到指定位置的技术
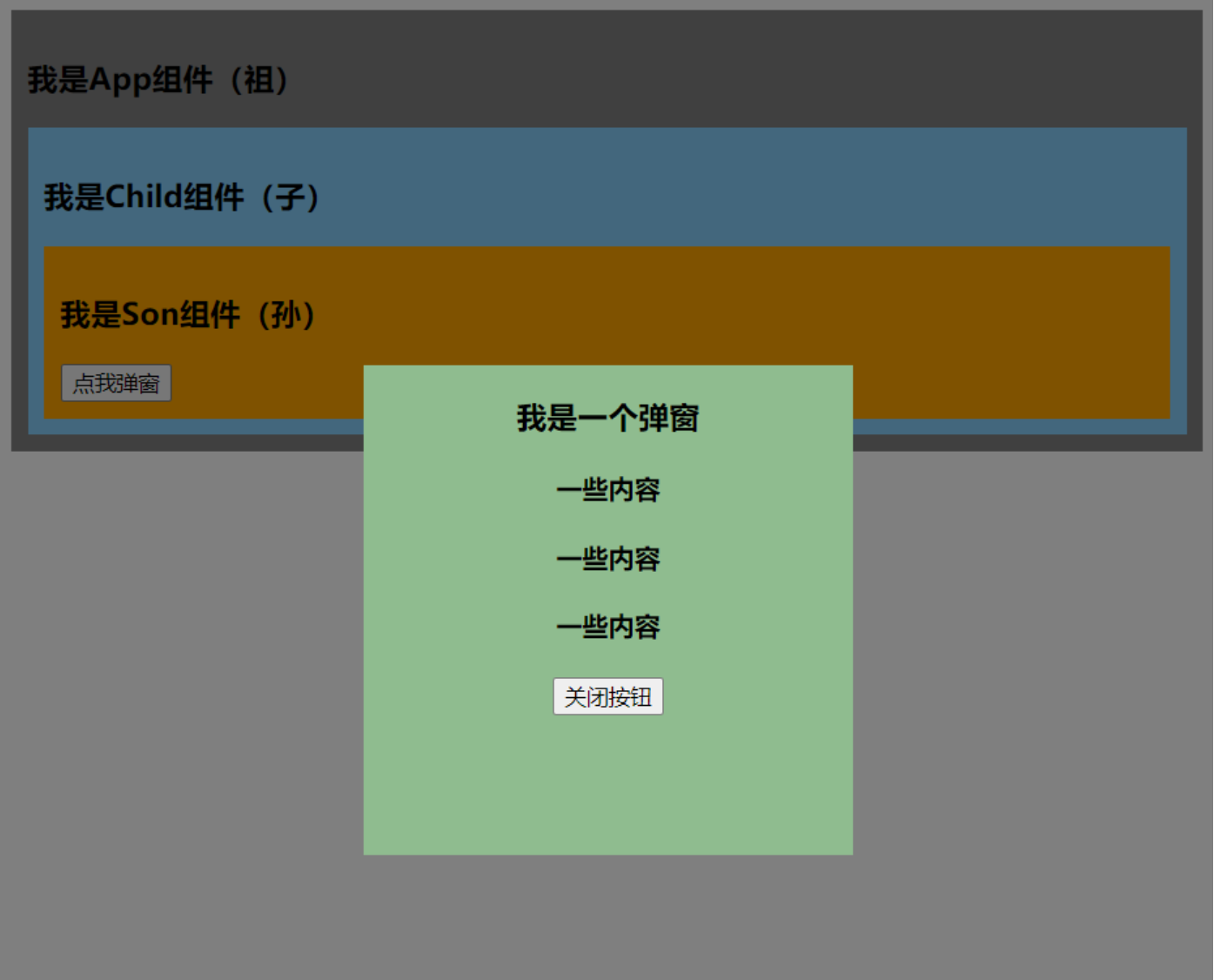
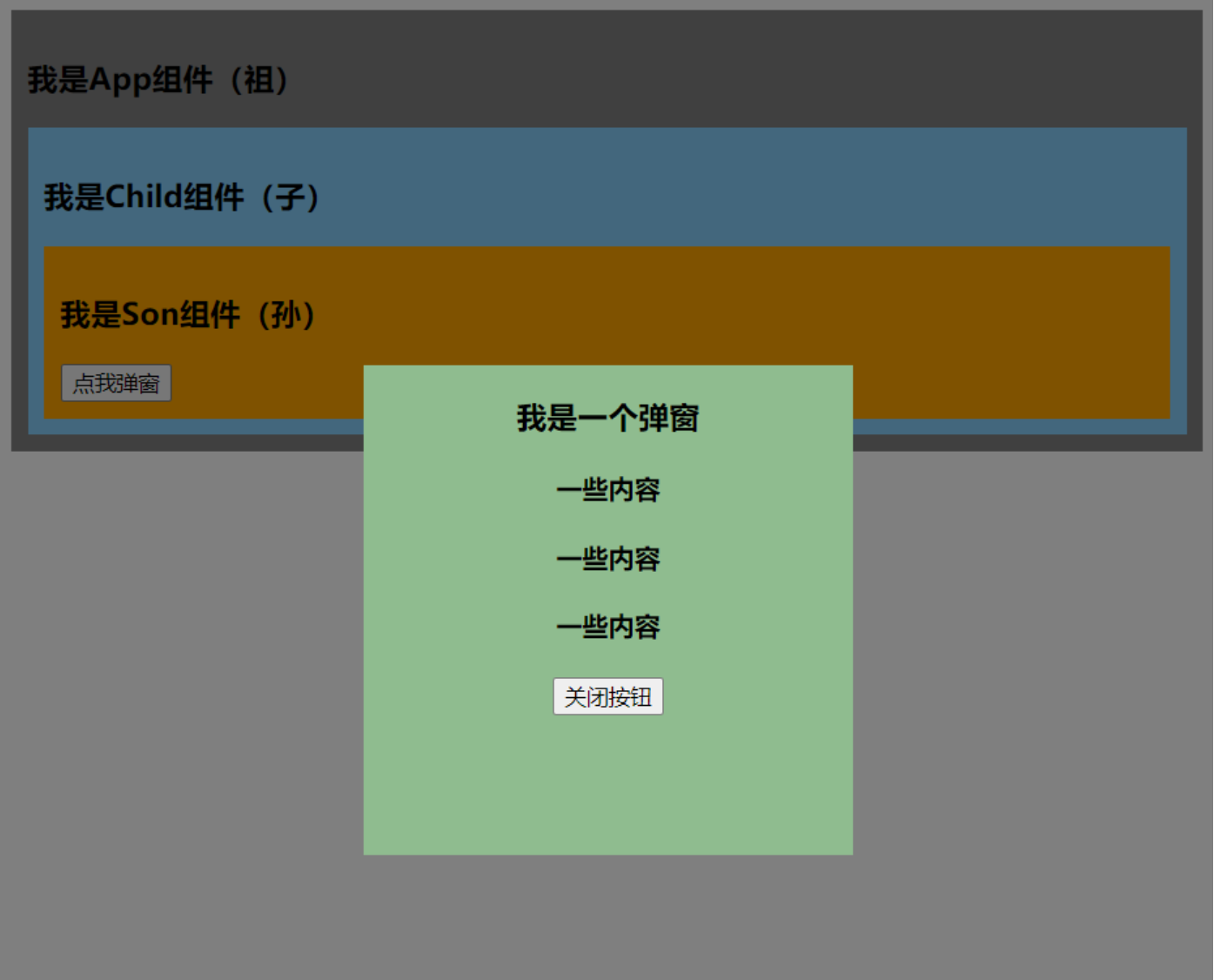
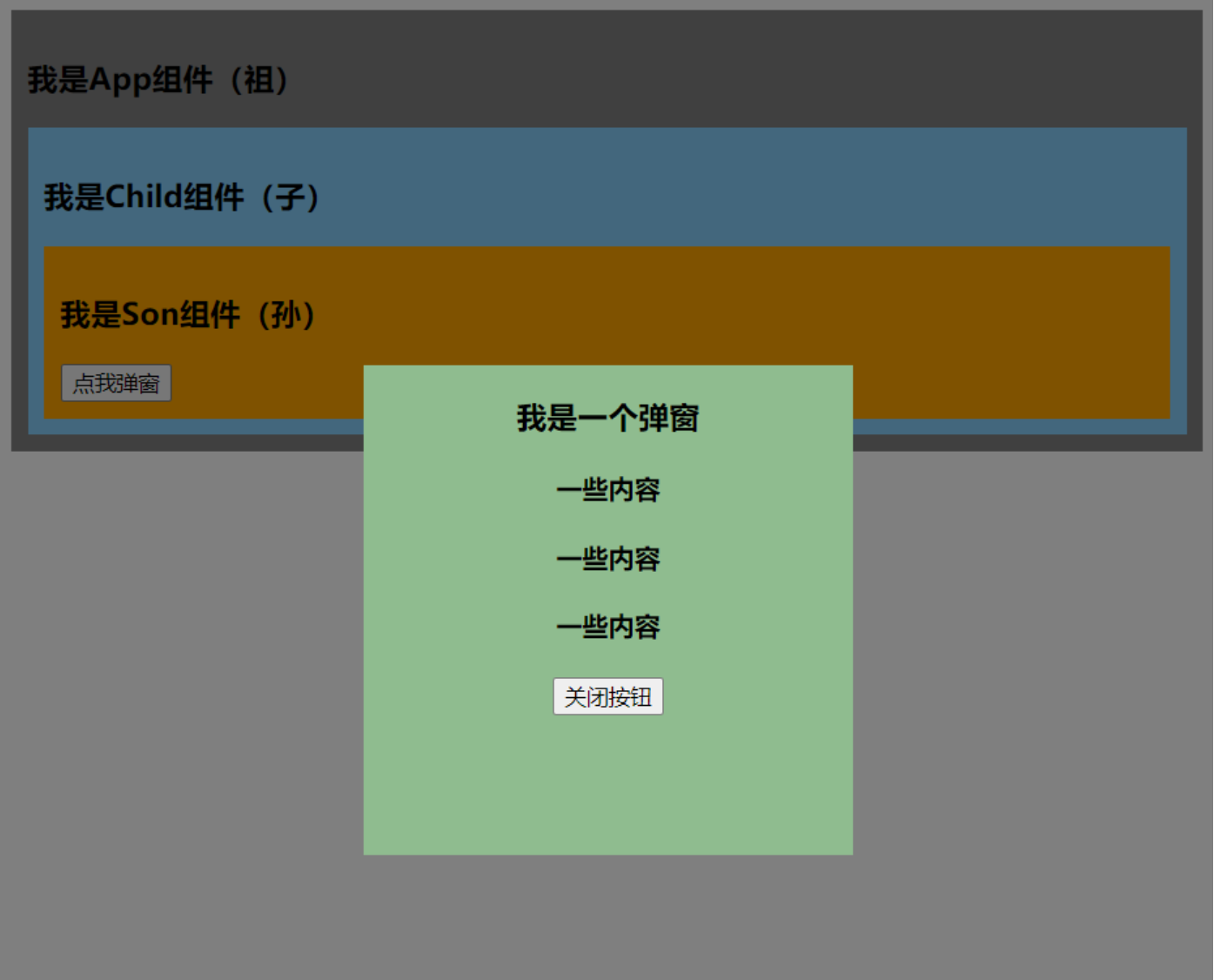
案例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <template>
<div>
<button @click="isShow=true">点我弹窗</button>
<teleport to="body">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<h4>一些内容</h4>
<h4>一些内容</h4>
<h4>一些内容</h4>
<button @click="isShow=false">关闭按钮</button>
</div>
</div>
</teleport>
</div>
</template>
<script>
import {ref} from 'vue'
export default {
name: "Dialog",
setup(){
let isShow=ref(false)
return {isShow}
}
}
</script>
<style scoped>
.dialog{
width:300px;
height:300px;
background-color: darkseagreen;
text-align:center;
position:absolute;
left:30%;
top:30%;
}
.mask{
position:absolute;
top:0;
bottom:0;
left:0;
right:0;
background-color: rgba(0,0,0,.5);
}
</style>
|
效果